Angular es una plataforma de desarrollo altamente escalable basada en el popular lenguaje de programación TypeScript. Está diseñada para ofrecer una arquitectura de componentes versátil, lo que la hace ideal para construir desde pequeños proyectos hasta grandes aplicaciones de nivel empresarial. Además, gracias a su facilidad de actualización y a su detallada documentación, Angular permite aprovechar los últimos avances en desarrollo web sin esfuerzo adicional.
Con todas estas características trabajando juntas, los desarrolladores tienen una flexibilidad sin precedentes en la arquitectura de aplicaciones web fáciles de usar. En este artículo te explicaremos con más detalle todo lo que debes saber sobre este framework.
Características de Angular
Acá te presentamos algunas características claves de Angular que te ayudarán a comprender mejor:
Enlace de datos o data binding
La vinculación de datos ofrece muchas ventajas de flexibilidad y ahorro de tiempo en el desarrollo web. Es un proceso increíblemente valioso que permite a los usuarios acceder a los elementos de una página web y manipularlos con sus navegadores. Además, no es necesario tener conocimientos de programación o codificación, por lo que el proceso resulta más sencillo que nunca.
Además, con el uso de HTML dinámico se puede mejorar notablemente la visualización general de un sitio web, sobre todo de aquellos que contienen grandes cantidades de datos. Este sistema fiable y eficaz permite a los usuarios interactuar rápidamente con el contenido de forma fluida e intuitiva, lo que se traduce en una experiencia agradable para todos los implicados.
Compatibilidad móvil y de escritorio
Angular se ha convertido en una fuerza de desarrollo a tener en cuenta gracias a su capacidad para desarrollar aplicaciones basadas en web tanto para dispositivos móviles como de escritorio, así como su capacidad para ejecutarse en múltiples navegadores web.
Esta funcionalidad cruzada ofrece a los desarrolladores un mayor control sobre la forma en que pueden crear y utilizar sus aplicaciones, al tiempo que proporciona una mayor comodidad a los usuarios finales que no disponen de configuraciones de hardware compatibles o específicas. Con Angular, ahora es posible que personas de todos los orígenes tecnológicos escriban su propio software de alta calidad para diversas plataformas.
Velocidad y rendimiento
Angular se distingue de otros frameworks por sus capacidades de generación de código. Esto permite a los usuarios tomar sus plantillas existentes y traducirlas en código altamente eficiente, proporcionándoles todos los beneficios de escribir código manualmente, pero con la ventaja añadida de una mayor productividad.
Además, esta función es una opción ideal para cualquiera que desee asegurarse de que su sitio se carga rápidamente y está optimizado para los motores de búsqueda. La división automática del código de Angular optimiza aún más las operaciones al ofrecer a los usuarios un framework que sólo carga el código necesario para cada vista, lo que minimiza el desperdicio de recursos.
Productividad
Angular permite crear vistas de interfaz de usuario rápidamente y con el mínimo esfuerzo, gracias a su sintaxis de plantillas. Además, sus herramientas de línea de comandos permiten a los desarrolladores empezar a codificar de inmediato, y añadir componentes, pruebas y desplegar pantallas en un abrir y cerrar de ojos.
Con Angular, se puede reducir la complejidad de los procedimientos de despliegue o prueba, reduciendo drásticamente el tiempo total de desarrollo. Esto la convierte en una plataforma ideal para aplicaciones comerciales y sitios web que necesitan estar listos rápidamente.
Enlace bidireccional de datos
Angular ofrece a los desarrolladores web la ventaja de vincular JavaScript y HTML en un marco integrado. Esto permite que el código se escriba por separado, pero sin perder la sincronización. Gracias a su rápida velocidad de renderización, Angular permite a los desarrolladores crear sitios web más rápidos y eficientes, lo que sin duda mejorará la experiencia del usuario.
Su intuitiva interfaz de usuario facilita la creación de sitios web de última generación de forma rápida y sin complicaciones. Estas ventajas ponen de relieve por qué Angular es una opción tan popular entre los diseñadores web de todo el mundo.
Uso de DOM regular
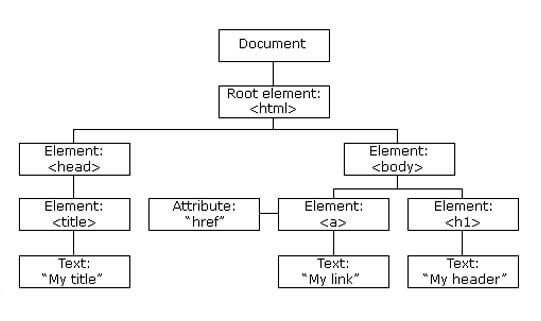
El Modelo de Objetos del Documento, más conocido como DOM, es una herramienta muy útil en el desarrollo web. Al ofrecer un documento XML o HTML que tiene una estructura de árbol, organiza piezas complejas de datos y contenido en un formato fácil de usar. A medida que avanza el desarrollo web, Angular hace uso del DOM regular para garantizar una organización eficiente, lo que facilita la evaluación de la información de forma más rápida y precisa. Esta técnica se utiliza en todos los sectores y sigue siendo uno de los métodos más populares para organizar datos dentro de los frameworks.
Directivas
Los archivos HTML pueden ampliarse para dar a los desarrolladores un mayor control sobre la forma de interactuar con sus aplicaciones. Esto se consigue añadiendo directivas, que habilitan el prefijo ng- a los atributos HTML. Estas directivas pueden contener una serie de funciones útiles, como permitir la vinculación de datos y la creación de plantillas, lo que las convierte en herramientas increíblemente valiosas para el desarrollo web.
Estas directivas no sólo proporcionan estructura, sino que también facilitan a los desarrolladores la organización y gestión de sus contenidos. Comprender el poder de estas directivas y descubrir sus diversas aplicaciones ayudará a cualquier desarrollador a utilizar mejor los archivos HTML en sus proyectos.
Pruebas
Angular hace uso del potente marco de pruebas Jasmine, que aporta muchas funciones excelentes. Ofrece una amplia gama de capacidades para configurar y ejecutar diferentes tipos de casos de prueba con facilidad, incluidas pruebas unitarias y pruebas de integración. Este robusto sistema ahorra a los desarrolladores un tiempo valioso para que puedan concentrarse en tareas más significativas, como garantizar que su aplicación satisface las necesidades del usuario e implementar nuevas funcionalidades.
Con la sencilla interfaz de Angluar y el completo conjunto de herramientas accesibles de Jasmine, es más fácil que nunca asegurarse de que los proyectos avanzan sin problemas de principio a fin.
TypeScript
TypeScript es una potente herramienta para desarrolladores cuyo objetivo es hacer que el código JavaScript sea más ordenado y fácil de entender. Introduce un conjunto de funciones que no están incluidas de forma nativa en el lenguaje, lo que permite al usuario mejorar la legibilidad y la capacidad de mantenimiento de su base de código.
A pesar de esto, no es obligatorio utilizar TypeScript cuando se construye una aplicación Angular y se ejecuta en cualquier plataforma; sin embargo, sigue siendo muy recomendable debido a su sintaxis y estructura robustas. La incorporación de TypeScript elimina las discrepancias comunes que normalmente se encuentran al leer código escrito en JavaScript puro y, en consecuencia, puede ahorrar mucho tiempo dedicado a la corrección de errores.
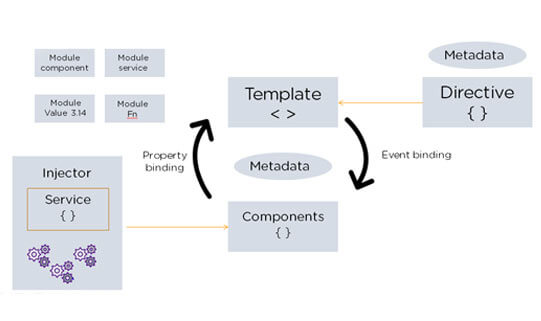
Cómo funciona Angular
Una de las herramientas más poderosas en Angular es el Módulo Motor o Módulos Angulares. Proporcionan una manera de agrupar componentes y servicios relacionados para que puedan ser utilizados juntos y, sobre todo, permanecer aislados del resto de una aplicación. Esto ayuda a los desarrolladores no sólo a mantener su código organizado, sino que también evita los enlaces cruzados no deseados entre las diferentes secciones de una aplicación.
Además, estos módulos permiten una fácil escalabilidad gracias a su reutilización y flexibilidad, lo que ahorra un valioso tiempo de desarrollo y dinero al proyecto en general. En resumen, los Módulos Angulares son esenciales para conectar los elementos de la interfaz de usuario con la funcionalidad a través de cualquier aplicación Angular.
Versiones de Angular
Conocer las versiones existentes de Angular es clave para entender cuántas actualizaciones y ajustes pueden ser necesarios para los proyectos. Cada número de versión tiene tres componentes que indican el nivel de cambio introducido: major, minor y patch. Por ejemplo, Angular 7.2.11 significa que es la versión 7 con una versión menor de 2 y un nivel de parche de 11.
Los números particulares reflejan el tipo de cambio ya que cada parte se incrementa en consecuencia – los cambios major actualizan el primer número mientras que los ajustes minor afectan al segundo número, y sólo cuando se incluyen patch o correcciones de errores avanza el último número. A continuación, te daremos más detalles sobre cada una.
Major realease
La reciente versión principal incluye un gran número de nuevas e interesantes funciones y, gracias a la mínima supervisión de los desarrolladores durante el proceso de actualización, el proceso se acelera considerablemente. Por supuesto, estas actualizaciones conllevan algunas responsabilidades para los desarrolladores, como la ejecución de secuencias de comandos, la refactorización del código y la ejecución de pruebas adicionales para garantizar la solidez, todas ellas partes integrantes de cualquier actualización significativa.
Además, es importante que los desarrolladores conozcan las nuevas API para que puedan aprovechar al máximo las capacidades del producto. Con estos pasos en marcha, esta importante actualización traerá sin duda muchos éxitos a todos los implicados.
Minor release
Aunque la versión major contiene cambios más sustanciales, la versión minor sigue ofreciendo muchas nuevas oportunidades a los desarrolladores. Mediante el uso de nuevas API, funciones y capacidades, los desarrolladores pueden adaptar sus aplicaciones y bibliotecas para aprovechar las últimas tecnologías de vanguardia.
Aunque no es necesario, la aplicación cuidadosa de estas pequeñas actualizaciones puede ayudar a mantener una aplicación a la vanguardia del desarrollo. Como resultado, los desarrolladores tienen la oportunidad de mantenerse por delante de la competencia con conocimientos actualizados y una comprensión exhaustiva de su aplicación.
Patch release
La publicación de Patches una forma fácil y eficaz de mantener actualizado el software, sin necesidad de ninguna implantación adicional. La última versión proporciona correcciones de errores que le permiten funcionar con menos problemas técnicos y es una medida de bajo riesgo adoptada para proteger la integridad de su software.
Este proceso se produce de forma rápida y sencilla y no requiere la asistencia o intervención del desarrollador, lo que ahorra tiempo y energía al tiempo que reduce la cantidad de esfuerzo necesario. Con el lanzamiento del Patch, puede estar tranquilo sabiendo que dispone de la versión más actualizada de su software.
Ventajas del uso de Angular
Estas son otras grandes ventajas por las cuales este framework es tan popular:
Alta calidad de la aplicación
Angular es una potente herramienta para desarrolladores web, que ofrece una amplia gama de características que hacen posible casi cualquier proyecto. Su complejidad puede resultar desalentadora para los nuevos usuarios, pero también supone una ventaja, ya que garantiza su éxito.
Con Angular, los desarrolladores tienen la libertad de crear exactamente lo que han imaginado con el mínimo esfuerzo de codificación o depuración. Su amplia popularidad no es una coincidencia; las capacidades que ofrece no tienen comparación con otras plataformas, lo que la convierte en una de las mejores soluciones disponibles en la actualidad.
Proceso de desarrollo web más rápido
Angular goza de algunas ventajas técnicas que son las que te permiten crear acplicaciones de manera mas rápida y eficiente, a continuación te las presentamos:
Documentación detallada.
La documentación de Angular es un recurso inestimable para los desarrolladores cuando comienzan un nuevo proyecto. Cubre las diferentes herramientas y características del framework en detalle, proporcionando una guía completa sobre las mejores prácticas y la implementación.
Cada sección incluye también ejemplos de código, que ayudan a ilustrar los conceptos básicos y proporcionan un contexto adicional, facilitando la búsqueda de soluciones rápidas cuando es necesario. La minuciosidad y precisión de este material hace que el proceso de desarrollo en general sea más eficiente, permitiendo que surjan menos incógnitas costosas en la producción.
Interfaz de línea de comandos de Angular.
La interfaz de línea de comandos (CLI) es una herramienta de desarrollo muy versátil que minimiza la complejidad de escribir software sofisticado. Proporciona a los desarrolladores acceso a una amplia gama de herramientas de codificación y automatiza muchas de las tediosas tareas que conlleva la codificación.
Para los problemas de programación más complejos en los que las herramientas integradas pueden no ser de ayuda, la CLI puede ampliarse con bibliotecas de terceros desarrolladas por programadores expertos, lo que permite una funcionalidad y flexibilidad increíbles para resolver muchos problemas de software difíciles.
Como testimonio general de sus amplios usos, la CLI se ha convertido en una parte insustituible del conjunto de herramientas de todo desarrollador y sigue siendo una de sus herramientas más potentes.
Soporte de Google.
Como plataforma de programación completa y potente, Angular es un activo inestimable para los desarrolladores front-end. Lo que la diferencia de otros marcos de trabajo es el hecho de que Google es responsable de su mantenimiento y desarrollo.
Esto garantiza que la seguridad y la fiabilidad sean las principales prioridades, así como una asistencia oportuna para cualquier problema o consulta. Los usuarios de Angular pueden estar seguros de que están haciendo una elección inteligente cuando trabajan con este software para crear aplicaciones impresionantes.
Aplicaciones web más ligeras
Las versiones actuales de Angular cuentan con una serie de mejoras con respecto a las versiones anteriores, especialmente en términos de tamaño de la aplicación y velocidad de carga. Se han implementado módulos de carga diferida para garantizar un acceso más rápido y fiable al contenido, mientras que el renderizador Ivy ha reducido significativamente el tiempo de carga de la aplicación al reducir el tamaño total del paquete. En conjunto, estos cambios han mejorado enormemente la experiencia del usuario en términos de velocidad de prestación del servicio.
Desarrollo multiplataforma
La oferta de Angular de una aplicación web progresiva permite a los desarrolladores aún más libertad para crear y desplegar aplicaciones móviles, ya que la misma base de código puede utilizarse en múltiples plataformas. El framework también se utiliza en el desarrollo de aplicaciones móviles nativas con el uso de NativeScript.
Este software pone sobre la mesa API nativas, lo que permite a los desarrolladores crear y lanzar aplicaciones que se ejecutan sin problemas tanto en dispositivos iOS como Android. Esto les permite llegar a más usuarios que si sólo se centraran en una plataforma, así como acelerar el propio proceso de desarrollo con una base de código que puede reproducirse fácilmente para ambos sistemas operativos.
Código legible y comprobable
Angular es un marco de desarrollo web coherente y versátil gracias a su sólido conjunto de elementos estructurales como módulos, componentes, directivas, tuberías y servicios. También ofrece a los desarrolladores la opción de un enfoque arquitectónico tradicional de varias capas inspirado en los modelos MVVM (Modelo-Vista-Modelo) y MVC (Modelo-Vista-Controlador). La implementación de estas arquitecturas en Angular eleva la reutilización del código, facilitando a los desarrolladores la creación y el mantenimiento de aplicaciones desde el frontend hasta el backend.
Conclusiones
En conclusión, Angular es un activo inestimable para los desarrolladores front-end debido a sus potentes herramientas y características. Ofrece una amplia gama de opciones de codificación con la ayuda del soporte de Google, además de hacer que las aplicaciones sean más ligeras y el tiempo de carga más rápido. También permite un código legible y comprobable al proporcionar arquitecturas multicapa como MVVM (Modelo Vista Modelo) o MVC (Modelo Vista Controlador). Con todas estas ventajas en mente, puedes estar seguro de que Angular dará a tus proyectos los mejores resultados posibles, ¿Buscas desarrollador en Angular? ¡Contáctanos!